Virtuemart nejlepší a "kompletní" řešení zdarma
Původní řešení e-shopu pomocí komponenty HikaShop nevyhovovalo, zejména kvůli absenci feedu XML pro vyhledávače zboží a RSS pro čtečky. Jde o důležitou schopnost e-shopu a např. firmy.seznam.cz e-shop nepřidají pokud nemá funkční RSS.
aplikace Virtuemart a třetích stran
Moje volba padla na Virtuemart (vm) 1.1.8 stable s Joomla 1.5.23. Vzkoušel jsem si, tedy , nejpve funkčnost komponenty xml. Funkční generuje validní xml. RSS také k dispozici, pozdeji se pokusím vyladit vzhled. Pak jsem se sháněl po SEF aplikaci pro VM. Zdarma k dispozici komponenta upravující router.php vm. Funguje (zatím pár hgodin v provozu) pěkně. Stáhnul jsem češtinu a nakopíroval přes FTP do joomla/administrator/languages.
vzhled Virtuemart
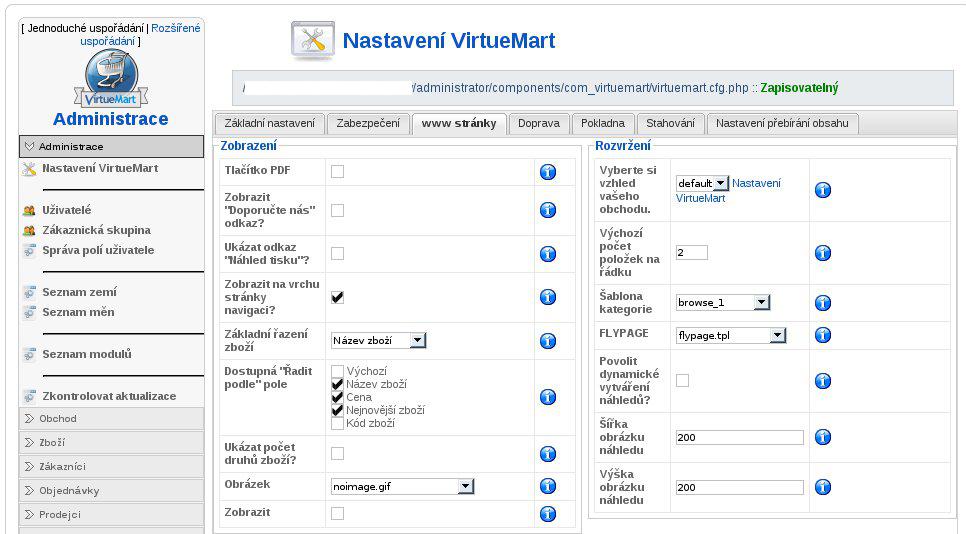
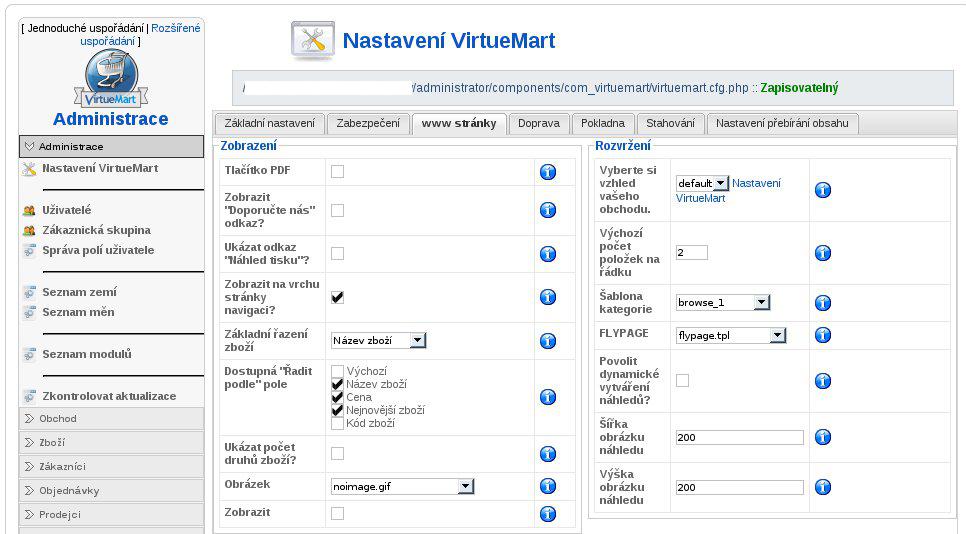
Následně jsem se dal do nastavování layoutu. VM je celkem přívětivý k úpravám vzhledu. Základní vm nastavení jsou v Joomla! backend-rozšíření-virtuemart-levé menu-Administrace-Nastavení VirtueMart-stránka www. A prokliknutím na "nastavení virtumart" - první řádek sloupce rozvržení link na "Nastavení téma vzhledu". Volby pro vzhled konkrétní kategorie je u jejího nastavení, tedy Joomla! backend-rozšíření-virtuemart-levé menu-Zboží-Seznam zboží- (vybrat katerorii k nastavení). Zde podobně jako v obecném nastavení počet položek na řádku a volba template.

doporučuji nastavit levý sloupec "zobrazení" tak ja k vidíte. Tj. vypnout všechny ikonky (produkuje stránky s duplicitním title a description) funkce sdílení hravě obstará jiná komponenta. atd.
Pravý sloupec "rozvržení" je nastaven, aby pasoval s úpravami v stylech (template Joomla a zejména vm theme.css) a vzhledech (some.tpl.php viz. níže)

Vybráno formátování "product List"

Vzhled kategorie stejně jako obecné procházení, 2 na čádek a template browse_1
soubory z com_virtuemart - vzhled procházení
upraveny šablony html ( .tmp.php) a styly příslušných prvků, aby vznikl přívětivý vzhled, odladění vzhledu

-
/www/components/com_virtuemart/themes/default/templates/browse/includes/browse_notables.tpl.php - definuje html uvnitř div-u, při volbě "Product List Style" v "nastavení téma vzhledu" Změna v rozestupech sloupců
z
-
/www/components/com_virtuemart/themes/default/templates/browse/browse_1.php
-
definuje html uvnitř div-u, počet "browseProductContainer" je definován volbou v "Nastavení Virtuemart" "výchozí počet položek na řádku" a v případě kategorie dle "informace o kategorii"
Zde provedena změna umístění price kontaineru a před poslední tagvložen uzavírací div
-
vložen link na úpravu produktu
-
/www/components/com_virtuemart/themes/default/templates/browse/includes/browse_header_all.tpl.php
upraveno záhlaví hlavního procházení a výsledků hledání. Vpravo vloženy dva kontajnery. Pro štítky a kategorie produktů. Vlevo vložen kod pro zobrazení posledních produktů, ale nebyl aktivní a musel jsem jej vložit až do souboru browse_notables.tpl.php
-
/www/components/com_virtuemart/themes/default/templates/browse/includes/browse_notables.tpl.php
vložen kontajner pro záhlaví vlevo, kde zobrazovány naposledy zobrazené produkty $recent_products; A pomocí stylování umístěno nahoru do záhlaví.
-
/www/administrator/components/com_virtuemart/html/shop.browse.php
vložen "id hack", aby bylo možno zobrazit product_id ve zobrazení browse. To použito v souboru browse_1.php k vložení editačního odkazu produktů.
-
/www/components/com_virtuemart/themes/default/templates/browse/includes/browse_header_category.tpl.php - definuje html hlavy stránky, nadpis procházení kategorií.
Zaměněno h3 za h2
-
/www/components/com_virtuemart/themes/default/templates/browse/includes/browse_header_all.tpl.php - definuje html hlavy stránky, nadpis procházení (vše) obecně.
Zaměněno h3 za h2
soubory z com_virtuemart - vzhled detailu
upraveny šablony html ( .tmp.php) a styly příslušných prvků, aby vznikl přívětivý vzhled, odladění vzhledu
-
/www/components/com_virtuemart/themes/default/templates/product_details/flypage.tpl.php
-
zcela předělán po vzoru browse_1.php pro procházení šopem na kontainerovou šablonu, použity podobné názvy css např. místo class .browseProductImageContainer použito .detailProductImageContainer, atp.
-
upravena navigace v hlavě detailu.
-
styl pojmut jako trojsloupcový pomocí float
/www/components/com_virtuemart/themes/default/templates/common/reviewform.tpl.php - zúžen hodnotící formulář
-
/www/components/com_virtuemart/themes/default/theme.css
soubor stylu, zde upravovány a často přidávány zcela nové styly (např. pro detail produktu)
soubory z com_virtuemart - vzhled Registrace
-
obal - vycentrovat pomocí width a margin
<div class="stretcher" id="register_stretcher">
CENTROVANE
<div class="stretcher" id="register_stretcher" style="width:80%; margin:0px auto;">
-
vnitřek - neupravoval sem /www/administrator/components/com_virtuemart/html/checkout_register_form.php
soubory z com_virtuemart - vzhled Objednávka zboží
-
partie check_out (objednávka zboží) - košík = výpis položek a součty, pro kroky 1-3 /www/components/com_virtuemart/themes/default/templates/basket/basket_b2c.html.php a pro final_confirmation (4tý krok) ro_basket_b2c.html.php. - centrování doleva, ceny doprava
-
1-ní krok fakturační adresa: /www/components/com_virtuemart/themes/default/templates/checkout/customer_info.tpl.php
-
1-ní krok informace o dopravě, doruč. adresa: /www/components/com_virtuemart/themes/default/templates/checkout/get_shipping_address.tpl.php
-
2-hý krok
-
2-hý krok zobrazení tabulky doprava: /www/administrator/components/com_virtuemart/classes/shipping/standard_shipping.php
-
4-tý krok /www/components/com_virtuemart/themes/default/templates/checkout/get_final_confirmation.tpl.php
vzhled obecných prvků vm
-
MINICART: /www/components/com_virtuemart/themes/default/templates/common/minicart.tpl.php - zde sem použil nové styly pro modul košík, po vložení zboží
-
/www/components/com_virtuemart/themes/default/templates/common/buttons.tpl.php
vložení podmínky, kdy pokud není zvoleno zobrazení žádné z ikon pošli e-mailem, zobraz pdf nebo tisknout nezobrazí se (zbytečně rozhodí šablonu v záhlaví)
-
/www/components/com_virtuemart/themes/default/templates/common/recent.tpl.php
do tagu h3 přidán styl, text-align
definice prvků vm
-
/www/components/com_virtuemart/themes/default/templates/product_details/includes/addtocart_form.tpl.php
upraven (styl) kontajneru pro tlačítko - přidat do košíku
-
/www/administrator/components/com_virtuemart/html/shop.browse.php
navýšen počet položek ve výpisu než se zobrazí pagination z 20 na 100
cca řádek 477 (konec souboru)
z
na
styl theme.css
soubor definuje obecně všechny styly vm a nalézá se na
vzhledem k tomu, ža je použita Joomla šablona rhuk_milkway snažil jsem se centrovat i (pod) šablonu vm, včetně css.
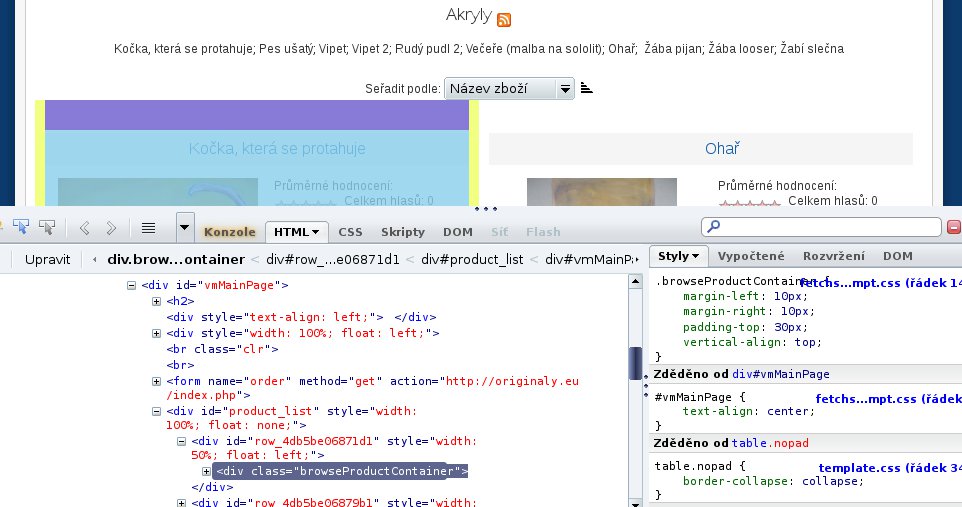
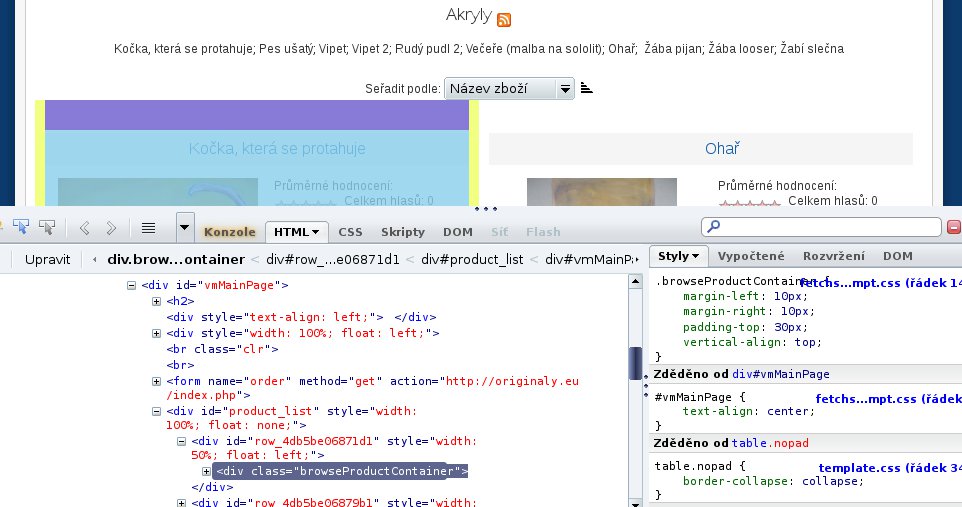
do souboru theme.css vložena definice vmMainPage (nebylo vůbec definováno! a div vmMainPage přebíral styl od div-u div#whitebox - centrováno vlevo - nežádoucí)
#vmMainPage{
text-align:center;
}
#vmMainPage h2{
text-align:center;
}
dál bylo upraveno stylování prvků
-
.addtocart_button - obrázek pozadí změněn na šedý a ten dál zesvětlen v oblasti pod textem.
-
.addtocart_button, .notify_button - Upraven width:145px; aby text lépe pasoval na obrázek - tlačítko, align, atp.
-
.browseProductContainer - rozestupy sloupců
-
.browseProductTitle - vystředěn a podbarven šedou
-
.browsePriceContainer a .browseProductDescription text v levo atp
-
pomocné moduly
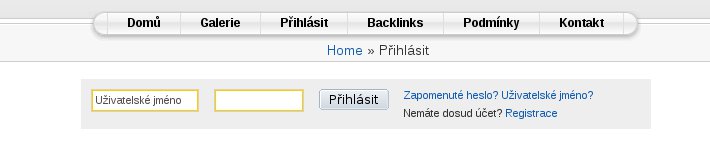
login
nechtěl jsem používat ve formě modulu, zobrazeného na stránce, ale skrze položku menu, použil jsem řešení a upravil horizontální menu "hack for hor vm menu"
 
jazyky virtuemart
všechny (front a back-end) jazykové definice uloženy trochu nestandardně v diru /www/administrator/components/com_virtuemart/languages
zdroje
tlačítko vm do Joomla control panelu
sakuru VM router
remove footer pagination vm
počet produkt; na strámku vm
čeština pro vm 1.1.
xml generator pro vm 1.1.
"hack for hor vm menu"
id hack pro browse_1
developer manual - layout
alternativně download
com_vmsef.zip
Cestina_VirtueMart1.1.5Stable.zip
com_xmlfeed_2.2.7-free.zip
"hack for hor vm menu tcladin"
|